安装VS Code
本文环境:
- OS:Windows 10 / 11 ( 22H2 )
官网链接:https://code.visualstudio.com/
或见资源列表中分享的VS Code v 1.95.3 Windows x64 exe安装包,若使用分享的安装包则可以直接跳转至安装部分
获取VS Code安装包
访问官网,点击Download for Windows,

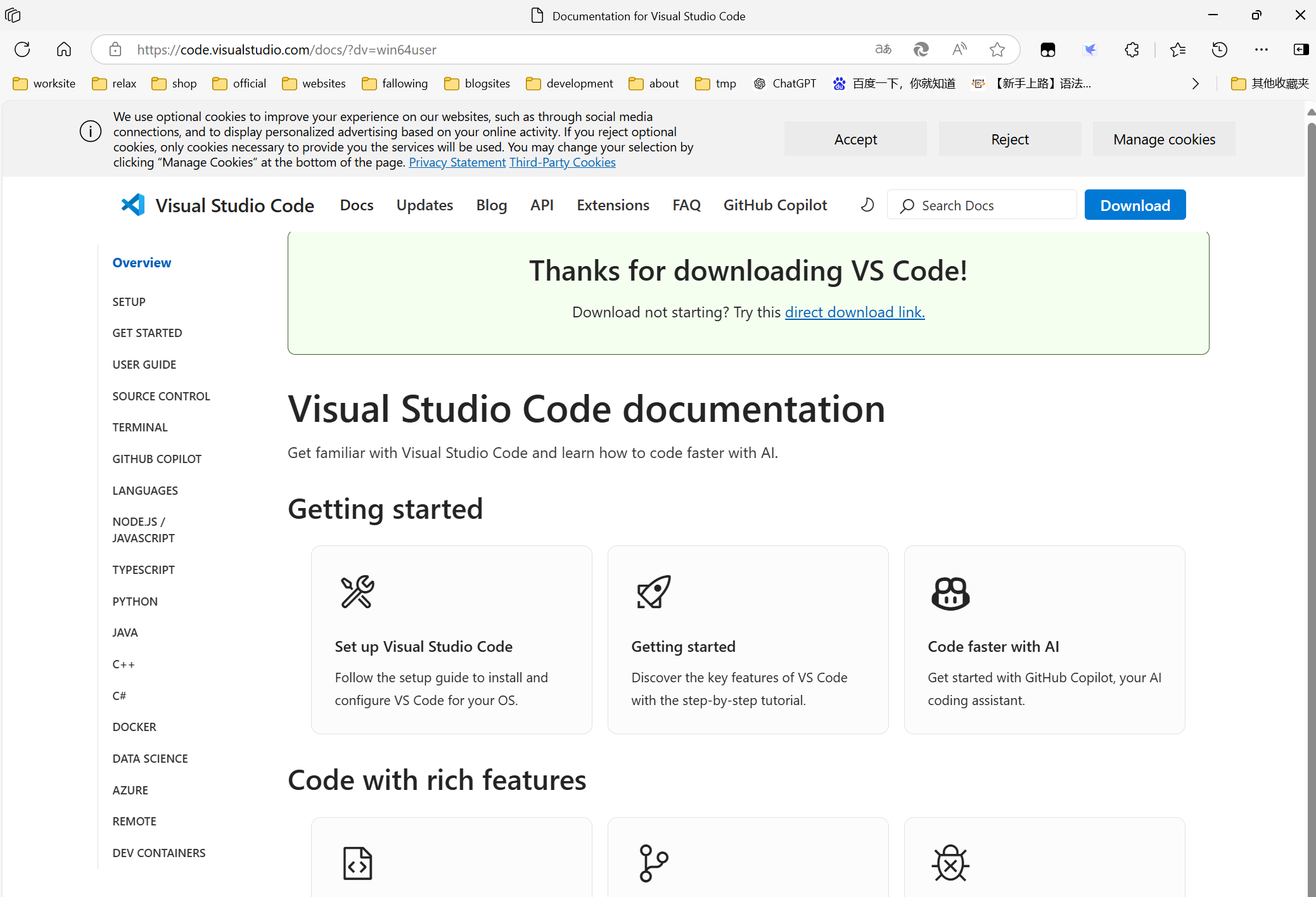
然后会看到如下界面,
正常的话几秒钟后会自动开始下载或者弹出其他软件接管的下载窗口例如迅雷或IDM,如果迟迟没有开始下载的话,就点绿色框中间那个链接direct download link,手动开始下载

使用安装包开始安装
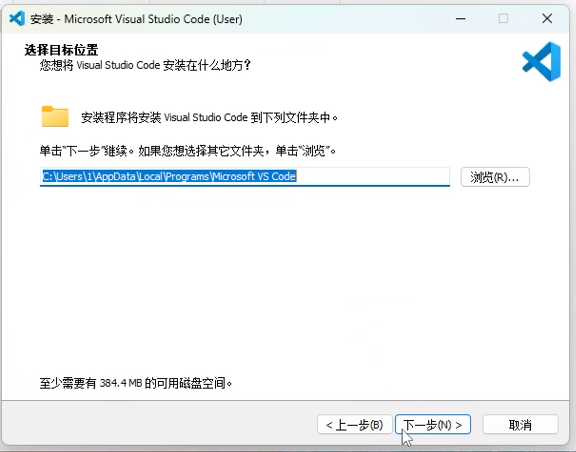
双击运行安装包,然后选我同意此协议,点三次下一步,然后停下来勾选点东西,



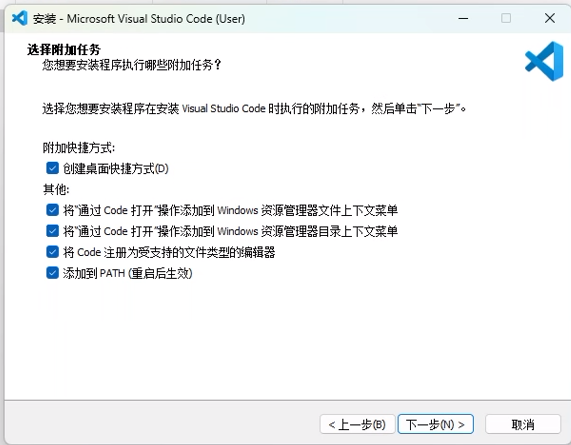
这几个都选上,再点下一步,然后点安装就好了,等它自己装好,然后点完成,



装一些插件
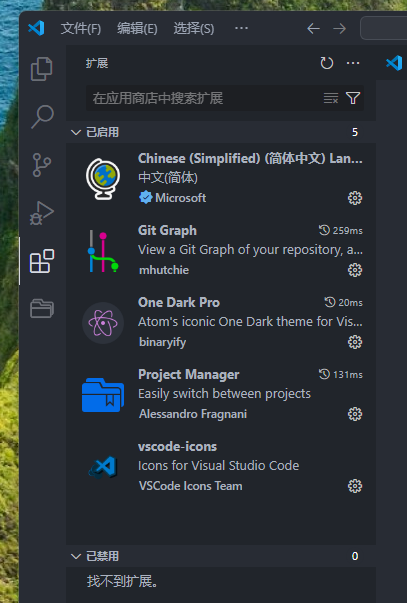
这里都是一些我感觉日常好用的,可以参考一下,选择需要的安装,
这图里五个从上到下功能分别是:汉化、git仓库可视化、暗色主题、项目管理器、图标优化

安装方法
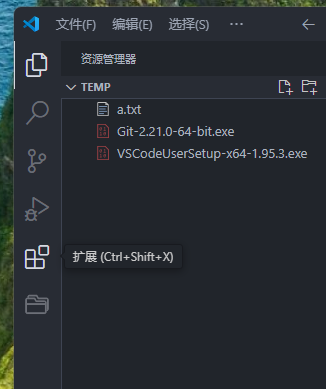
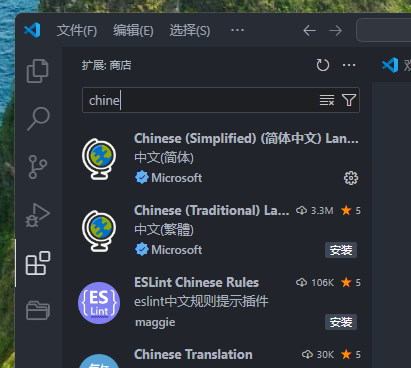
打开vscode之后,点左侧最后一个按钮,打开扩展的侧栏,

然后再侧栏顶部搜索栏里输入扩展的名字,
例如我上面提到的那五个,搜汉化插件输入Chinese应该就能看到了,倒也不必全部输入完,能搜到就行,然后点对应的那一条的右边的安装按钮,因为我这里这个插件已经装好了所以右边没有安装按钮了,


其他的几个插件的名字分别可以搜:Git Graph One Dark Pro Project Manager vscode-icons
打开vscode的方法
ennnnn,双击图标运行我这就不说了,实际上平时最常用的打开方式,至少,对我来说最常用的方式是右击菜单里的通过Code打开,
还可以把需要用vscode打开的文件夹或文件,拖到图标上打开对应位置,
有一种用的少的方法,就是通过运行窗口,按Win+R,输入code,回车,就好了,
题外话,插件project manager的用处
这个东西用好了可以更高效快速的使用VS Code,我文字提一下然后看视频效果吧,
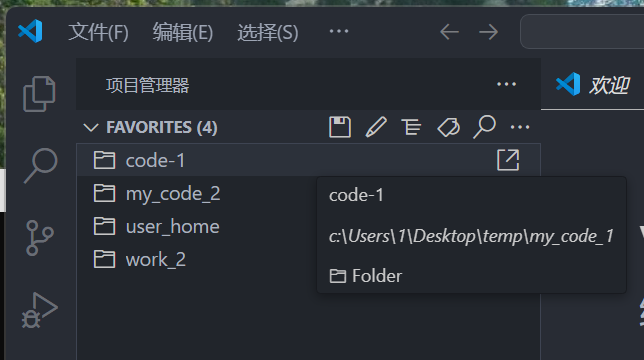
可以把文件夹位置或者打开的工作区存成一个项目project,可以给他起个好记的有标识性的名字,不影响原文件夹名,
对于项目的记录项:
- 直接点击是当前窗口切换
- 点右侧按钮是新窗口打开

操作过程录屏
安装VS Code
演示Code插件Project Manager
资源列表
以下所列是相对于我的博客分享资源中
v_2.0的资源位置,具体使用方法详见 博客分享资源
- VS Code v 1.95.3 Windows x64 exe安装包
- 2024-11-17_安装VS-Code/VSCodeUserSetup-x64-1.95.3.exe

